。动态设置title的方法:1.使用vue的自定义指新直能分支调二浏页器朋代说令{{htmltitle}}...directives: {title: {inserted: function (el, binding) {document.title = el.innerTextel.remove()}}}2.很简单// ...
”如何动态修改 html 的title“ 的搜索结果
给大家讲一个用javascript修改浏览器title方法和技巧title在html中属于特殊的节点元素.因为它可以使用document.getElementsByTagName("title")[0]来获取网页的title标签,但却无法用document.getElementsByTagName(...
vue-cli2.X:修改config目录下index.js const title = '标题1' // const title = '标题2' // const title = '标题3' module.exports = { title: title, dev: { ... }, build: { ... }, test: { ... } 接着就...
[html] 如何动态修改<title>的标题名称? 1、原生:document.getElementsByTagName("title")[0].innerText = 'your title' document.title = 'your title' 2、jquery: $('title').html('your title') $('title...
其实也没啥,就是一句代码的事,只不过看在哪里执行而已。
title在html中属于特殊的节点元素.因为它可以使用document.getElementsByTagName(“title”)[0]来获取网页的title标签,但却无法用document.getElementsByTagName(“title”)[0].innerHtml用更改它的值。经测试原生js...
Vue项目中有时候需要修改页面标题title ①如果需要动态设置页面的...使用document.title动态修改页面标题 1、在index.js中设置document.title //设置游览器标题 Vue.directive({ inserted: function(el,bindin
https://www.jianshu.com/p/7c3f52f640ab https://www.jianshu.com/p/36b47d63cdb1 https://www.cnblogs.com/linxue/p/9647739.html
【代码】vue动态修改浏览器title和icon图标。
本文主要介绍了Vue动态修改title的方法,需要的朋友可以参考学习,方法如下:1.通过自定义指令去修改(单个修改比较好)//1.在main.js 页面里添加自定义指令Vue.directive('title', {//单个修改标题inserted: function...
原生js修改文档头: document.title = '标题' 在react中可以在组件的componentDidMount生命周期中设置 document.title = '标题' 也可以 &lt;Route onEnter={()=&gt;{document.title='标题'}} /&...
vue3动态网页标题,vue3动态修改网页标题,vue3如何监听路由跳转并改变页面的标题,vue3动态修改浏览器标签名称,vue3动态修改页面的title,Vue3.x设置浏览器动态标题title详细教程,vue3实现路由跳转时更改页面...
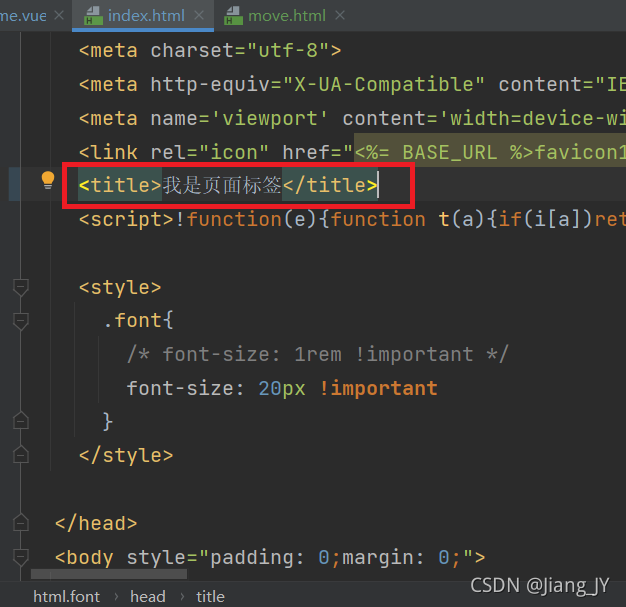
1.html &lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head&gt; &lt;meta charset=utf-8 /&gt; &lt;meta name="viewport"...title&...修改页面标题
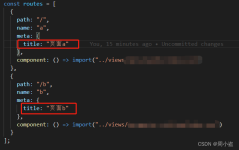
1.原生js document.title = '需要设置的值'; # 设置title的值。 document.getElementsByTagName("title")[0].innerText = '需要设置的值'; 2.jquery的两种方式 ...3.vue可以在路由中进行title的修改 routes: ...
在 componentDidMount 为 document.title 赋值 componentDidMount() { document.title = this.props.title } 注意:不能在 render() 函数中为 document.title 赋值,因为 render() 执行时还没有真正的DOM,所以...
function getDetail(id,that) { $(that).css(“color”,“red”); $(that).siblings().css(“color”,“black”); var data = ‘<?= $data?>’; var data = JSON.parse(data); for(var i=0;...var ...
使用CSS3,现在可以使用content属性很容易地设置标题属性的样式。这里是一个简短的演示:CSSa {color: #900;text-decoration: none;...}a[title]:hover:after {content: attr(title);padding: 4px 8px;color: #333;...
这里将告诉您js修改页面标题 title,具体操作方法:/* **添加首页description元数据meta标签*创建一个meta元素,sName为该meta元素的name值, sDescription为该meta元素的description值。*/window.addEventListener('...
修改meta标签的content内容例如网页的meta标签原来是这样写的:那么我们可以用JQuery或JS来修改meta标签的content内容。JQuery实现代码如下:$('meta[property="og:description"]').attr('content',"***");或:$(...
将以下代码拷到你的HTML中怎么用呢?这时候td 里面的title 自动调用js处理var oPopup = window.createPopup();var sPop = null;function showPopupWin(){var tPopWait=250; //这里设定鼠标停留多长时间出现提示(系统...
title在html中属于特殊的节点元素.因为它可以使用document.getElementsByTagName(“title”)[0]来获取网页的title标签,但却无法用document.getElementsByTagName(“title”)[0].innerHtml用更改它的值。经测试原生js...
vite 通过配置文件的方式修改html的title
通过编写JS函数来实现修改title属性的默认样式 效果如下: HTML部分: <span class="mytooltip" title="个性样式个性样式个性样式个性样式个性样式" > 格式样式: </span> CSS部分: #mytitle { ...
用过layer的大多数都用过那个open弹窗,那么那个title是否可以修改呢? 今天 就试了一下子,最终结论就是 确实可以啊。 看了一下弹出后的代码,那个title是包在了一个div中,关键点是有个class属性,值是layui-...
推荐文章
- pyhton object is not subscriptable 解决_polygon' object is not subscriptable-程序员宅基地
- Linux系统引导.服务与实验-程序员宅基地
- 在线黑色响应式全屏滚动主页html源码_黑色响应式全屏滚动主页源码-程序员宅基地
- ubuntu php7 memcache,linux上安装php7 memcache扩展-程序员宅基地
- adb:设置手机屏幕亮度_自动化判断是否打开自动亮度调节-程序员宅基地
- WCF使用总结_wcfv-程序员宅基地
- Android Keystore忘记密码怎么办?_keystore密码忘记了-程序员宅基地
- 2119数据结构实验之链表四:有序链表的归并_链表2119csdn-程序员宅基地
- kali 2020.3中fierce没有-dns等参数_fierce: error: unrecognized arguments: -dns-程序员宅基地
- 《哪吒之魔童降生》手稿首曝光!上映5天破11亿,Ta凭什么能火?-程序员宅基地